
Il existe plusieurs facteurs qui permettent de garder un visiteur sur votre site : la pertinence du contenu, l’ergonomie du site, la qualité et la compétitivité de vos offres, etc., mais aussi et surtout la vitesse de chargement de vos pages. En effet, un site optimisé en rapidité de chargement et d’exécution fluidifiera la qualité de navigation et proposera une expérience agréable aux visiteurs. À l’inverse, un site beaucoup trop lent sera d’une part pénalisé par les moteurs de recherche et d’autre part fera fuir les internautes.
Nous allons voir sur cette page pourquoi il est essentiel voire indispensable d’optimiser la vitesse de chargement des pages de son site !
Sommaire
- 1 – Mettez-vous à la place de vos utilisateurs et futurs clients
- 2 – Est-ce important pour le référencement ?
- 3 – Erreurs communes qui nuisent aux performances de votre site
- 4 – Quels outils pour tester la vitesse de chargement de vos pages ?
- 5 – Mon site peut il passer en dessous de la barre des 3 secondes de chargement ?
1 – Mettez-vous à la place de vos utilisateurs et futurs clients
Personne, lorsqu’il navigue sur le web, ne veut se confronter à une expérience désagréable. L’utilisateur, l’internaute est un consommateur très impatient, il veut tout et sans attendre. C’est pourquoi il est important de lui proposer la meilleure des expériences, qu’elle soit sur le plan de la qualité du contenu ou de l’expérience de navigation, plus communément appelée l’UX (l’expérience utilisateur).
Il faut, pour rendre cette expérience unique et susciter l’envie de revenir, simplifier la navigation, orienter de manière simple l’utilisateur et lui proposer du contenu qui se charge très vite.
Selon une étude menée par GTmetrix, outil en ligne permettant de mesurer la performance et la vitesse de chargement des pages d’un site, un utilisateur quitte un site si le contenu ne s’est pas chargé en moins de 4 secondes ! D’où l’importance d’optimiser votre site en vitesse de chargement.
Moyenne de vitesse de chargement des pages
Voici quelques chiffres soulignant la tendance de vitesse de chargement des pages de sites web.
- 25% des sites Web chargent en environ 5 secondes.
- 50% des sites Web chargent en environ 2,9 secondes
- 75% des sites chargent en environ 1,7 secondes
- 94 % des sites chargent en environ 0,8 secondes.
Et vous, en combien de temps se charge votre site ?
2 – Est-ce important pour le référencement ?
Le temps de chargement d’un site et son classement dans les résultats des moteurs de recherche (indépendamment des mots-clefs) sont deux données étroitement liées.
Pour ne parler que de Google, ce dernier prend bien évidemment ce temps de chargement en compte. C’est pourquoi il est toujours précieux de gagner quelques secondes ou millisecondes pour améliorer le classement de votre site. Les robots de Google passent leur journée à visiter et classer des milliards de pages en fonction de plusieurs critères y compris le temps de chargement. Google alloue un temps maximal de visite de pages par jour. Pour Google, plus votre temps de chargement sera court, plus vous serez mieux noté et plus les robots auront de temps pour visiter ou découvrir d’autres pages. Par conséquent, votre vitesse de chargement devient un facteur important pour les robots de Google.
Un second facteur entre aussi en ligne de compte quant à votre classement et vitesse de chargement : le site web pour mobile ! Que votre site web soit responsive (adaptabilité du site à tout type d’écran : desktop, tablette, smartphone) ou qu’il possède sa propre version pour les mobiles, votre temps de chargement se doit d’être vraiment court. Aujourd’hui, la navigation sur téléphone a dépassé celle de l’ordinateur de bureau. Plus d’un internaute sur 2, utilise son smartphone pour la recherche d’information ou l’achat d’un produit. Tous les téléphones n’étant pas encore 4G, vous ne voudriez pas perdre des clients pour un temps de chargement trop long.

Un site trop lent à charger envoie de très mauvais signaux à Google. Aussi, vous verrez le taux de rebond augmenter, et le temps moyen passé sur le site et le nombre de pages visitées diminuer, en résultera peut-être même une perte de chiffre d’affaires. Ces mauvais indicateurs indiquent à Google que votre site n’est pas pertinent / performant et vous ne serez pas bien classé.
En résumé, le temps de chargement de vos pages est essentiel en termes d’optimisation et de référencement de votre site dans les résultats des moteurs de recherche tels que Google, Yahoo, Bing, etc. !
3 – Erreurs communes qui nuisent aux performances de votre site
Des erreurs pouvant ralentir le temps d’affichage de vos pages, il en existe de nombreuses et souvent très techniques. Celles du genre à faire appel à un développeur freelance comme l’utilisation à outrance de JavaScript ou de CSS. Souvent, ce sont des facteurs que vous ne pouvez pas maîtriser. Sont fautifs vos CMS (Content Management System) comme Prestashop, WordPress, Magento, etc., et seul un développeur professionnel pourra vous régler ce problème.
Cependant, il y a une erreur très classique, et on estime qu’elle représente environ 60% du temps de chargement d’une page, c’est la non optimisation des photos. Avoir des photos sur son site est indispensable pour mettre en avant un contenu, un produit, etc. Mais c’est mieux quand elles sont optimisées pour le web. Très souvent, on retrouve sur le site des clients, des photos surdimensionnées (5000 x 4000 pixels par exemple) et ayant un poids de plusieurs Mo (mega octets) ce qui augmente considérablement le temps de chargement d’une page. À titre indicatif, une photo d’environ 700 pixels de large, pour un poids d’environ 150ko (kilo octets) est largement suffisant pour le web, c’est une photo parfaitement optimisée. Vous pouvez d’ailleurs obtenir ce genre de résultats avec des applications gratuites en ligne comme Pixlr ou Kraken qui vous permettent de compresser vos photos sans perte de qualité. Ce sont des outils très pratiques pour optimiser vos photos.
4 – Quels outils pour tester la vitesse de chargement de vos pages ?
Il existe quelques outils très performants et surtout gratuits qui vous permettent de tester la vitesse de chargement de vos sites. Même si les quelques outils listés ci-dessous vous donneront sensiblement les mêmes résultats, ils sont intéressants à tous tester car ils sont complémentaires.
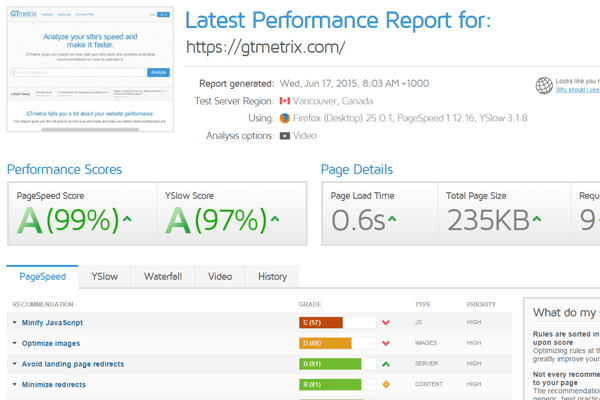
GTmetrix
GTmetrix est un outil gratuit qui analyse la vitesse et les performances de votre page. En rentrant votre url, GTmetrix analysera votre page et vous indiquera un score basé sur les performances. Ce qui est intéressant avec cet outil c’est qu’il vous donne aussi quelques recommandations sur les points à améliorer. JavaScript ou CSS trop volumineux, photos non optimisées, etc. S’il trouve des photos non optimisées, il vous proposera même un lien pour les récupérer optimisées. Vous n’aurez qu’à les télécharger et les mettre sur votre site.

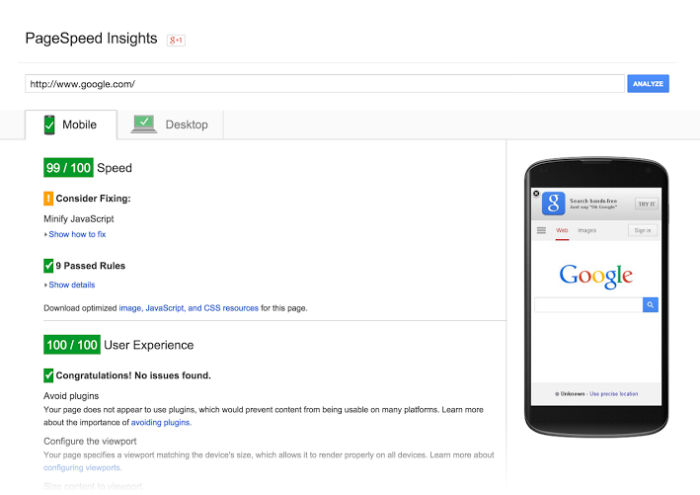
PageSpeed Insights
Également gratuit, PageSpeed Insights, outil proposé par Google lui-même, vous donnera à quelques détails près les mêmes informations que GTmetrix mais avec un onglet Mobile en plus. Cet outil vous proposera aussi des recommandations pour améliorer les performances de votre site.

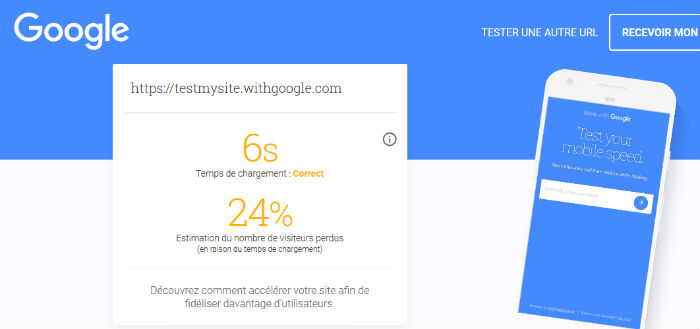
Test My Site
Test My Site est également un outil proposé par Google. À l’inverse des deux outils précédents, ce dernier teste exclusivement la vitesse de chargement de vos pages mais cette fois-ci sur mobile. Il vous indique le temps de chargement en seconde et le nombre potentiel de clients perdus si votre page est trop longue à charger.

5 – Mon site peut il passer en dessous de la barre des 3 secondes de chargement ?
Pour répondre simplement à cette question : Oui votre site peut passer sous la barre des 3 secondes de chargement !
Mais ce n’est pas sans un certain nombre d’optimisations, vous vous en doutez. Nous parlions dans les paragraphes précédents d’optimisations « simples » pour réduire le temps de chargement comme le CSS, le JavaScript ou encore les photos. Pour passer sous la barre des 3 secondes, il y a d’autres facteurs plus techniques à prendre en compte comme l’optimisation du fichier « .htaccess », créer un cache, etc.
Un point très important aussi pour arriver à cette performance est la configuration de votre serveur. Mais sachez que ce n’est pas forcément possible avec tous les serveurs. Pour rappel, un serveur est un genre de gros ordinateur qui héberge votre site. Il existe deux types de serveurs : le serveur mutualisé et le serveur dédié. Le serveur mutualisé est un serveur qui héberge une multitude d’autres sites avec le votre. Si vous partagez ce serveur avec plusieurs sites importants drainant beaucoup de trafics, ce dernier sera forcément moins réactif, plus lent et moins performant. Le temps de chargement de vos pages sera plus long. C’est la solution la moins chère du marché et généralement, il n’est pas possible d’optimiser le serveur. À l’inverse, le serveur dédié lui n’hébergera que votre site. Vous serez donc seul sur ce gros disque dur et toutes les ressources disponibles du serveur ne seront que pour votre site. Il est possible d’optimiser le serveur dédié pour augmenter la vitesse de chargement de votre site. Une solution indispensable pour les professionnels mais forcément avec un coût plus conséquent.

Quoi qu’il en soit, si vous ne maîtrisez pas le développement de sites, ce sont des optimisations que vous ne pourrez mettre en place seul, il faudra faire appel à un développeur professionnel !
Le temps de chargement d’un site est un facteur primordial pour le bon référencement de votre site sur les moteurs de recherche. Si vous ne pensez pas à optimiser ce temps et que vos pages sont longues à charger, vous risquerez de faire fuir les internautes et par la même subir une perte conséquente de chiffre d’affaires. Faites appel à un développeur en freelance ou une agence pour optimiser le temps d’affichage de votre site et proposer une expérience unique à vos utilisateurs !